av 白虎 vue中三种插槽(默许插槽/具名插槽/作用域插槽)的离别详解
发布日期:2024-09-25 05:09 点击次数:177
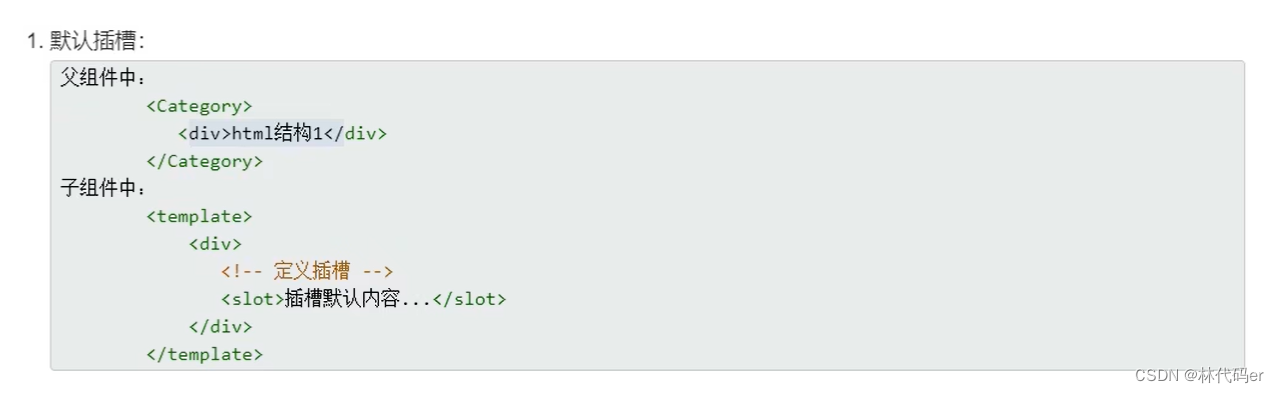
默许插槽
 av 白虎
av 白虎
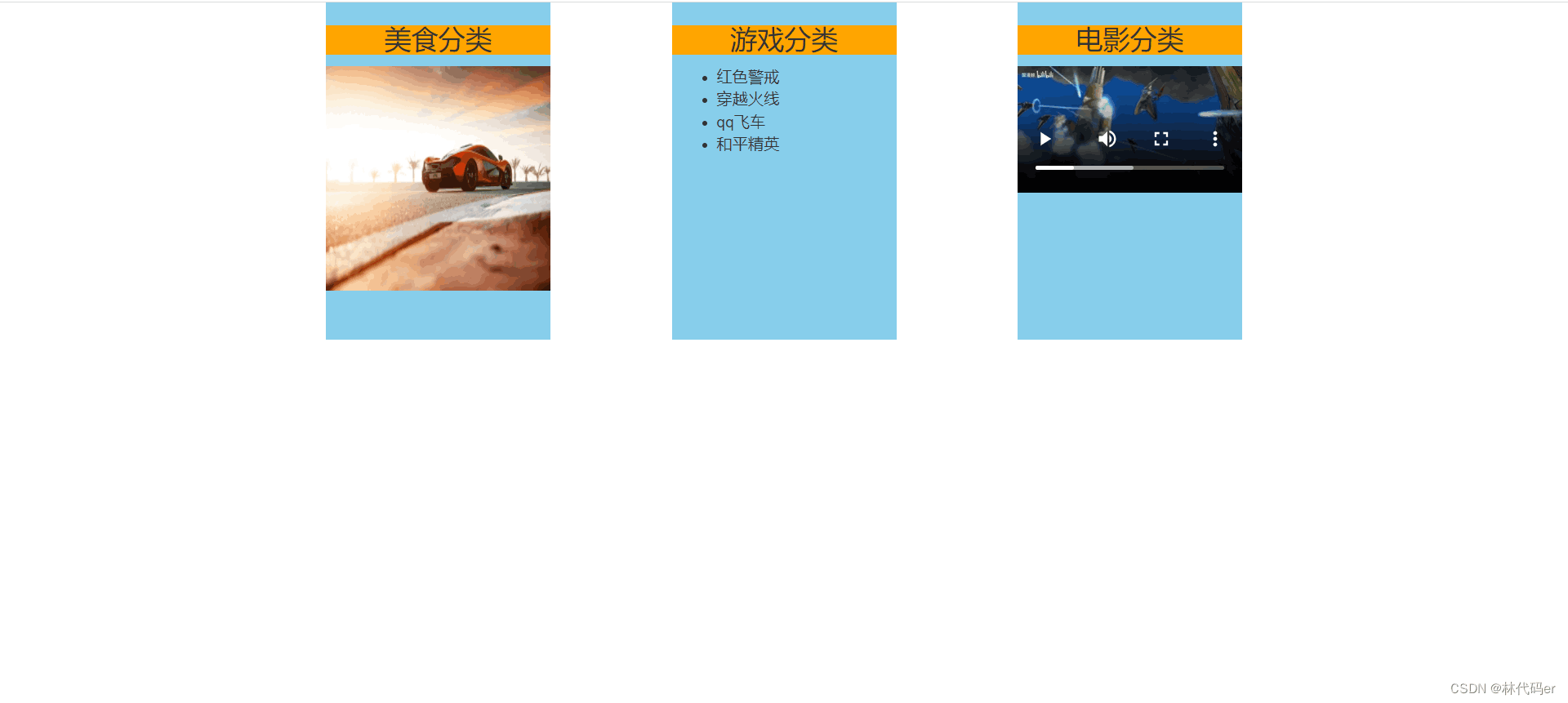
App.vue : 在app.vue中使用MyCategory,内部包裹的结构是不闪现的,要念念在页面中闪现,就需要用到插槽。在子组件MyCategory中界说
亚洲美女香蕉视频在线观看Category.vue :在念念要放入结构的位置,插入<solt></solt>默许插槽,app.vue中在子标签中写的结构才会被插入到插槽的位置。插槽标签里写的文本惟有在插槽没数据时分才会闪现。


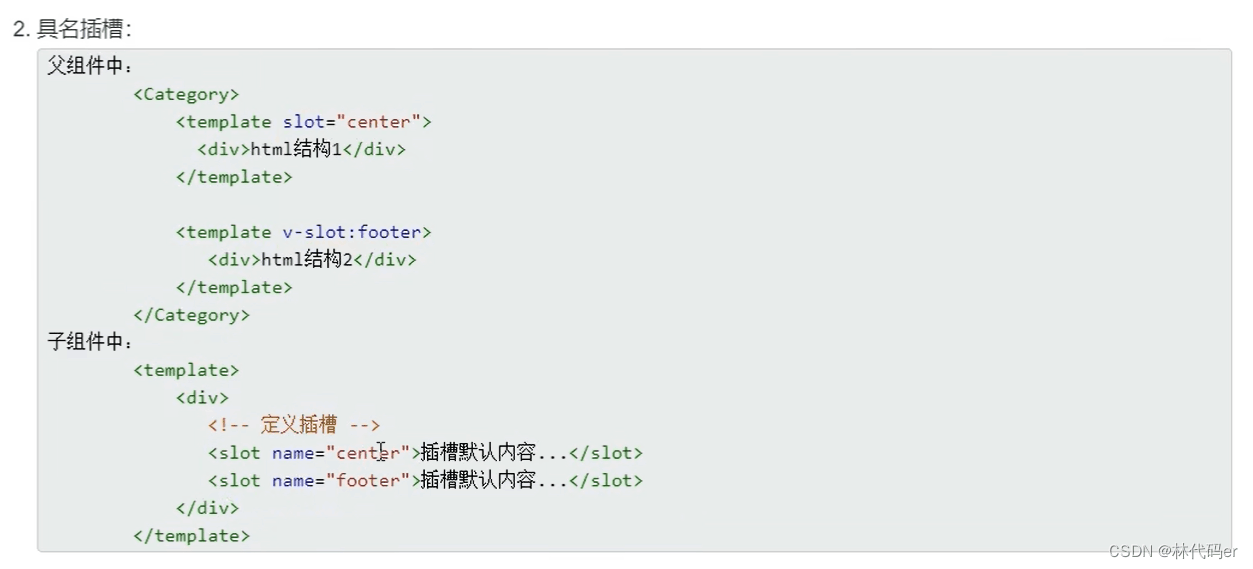
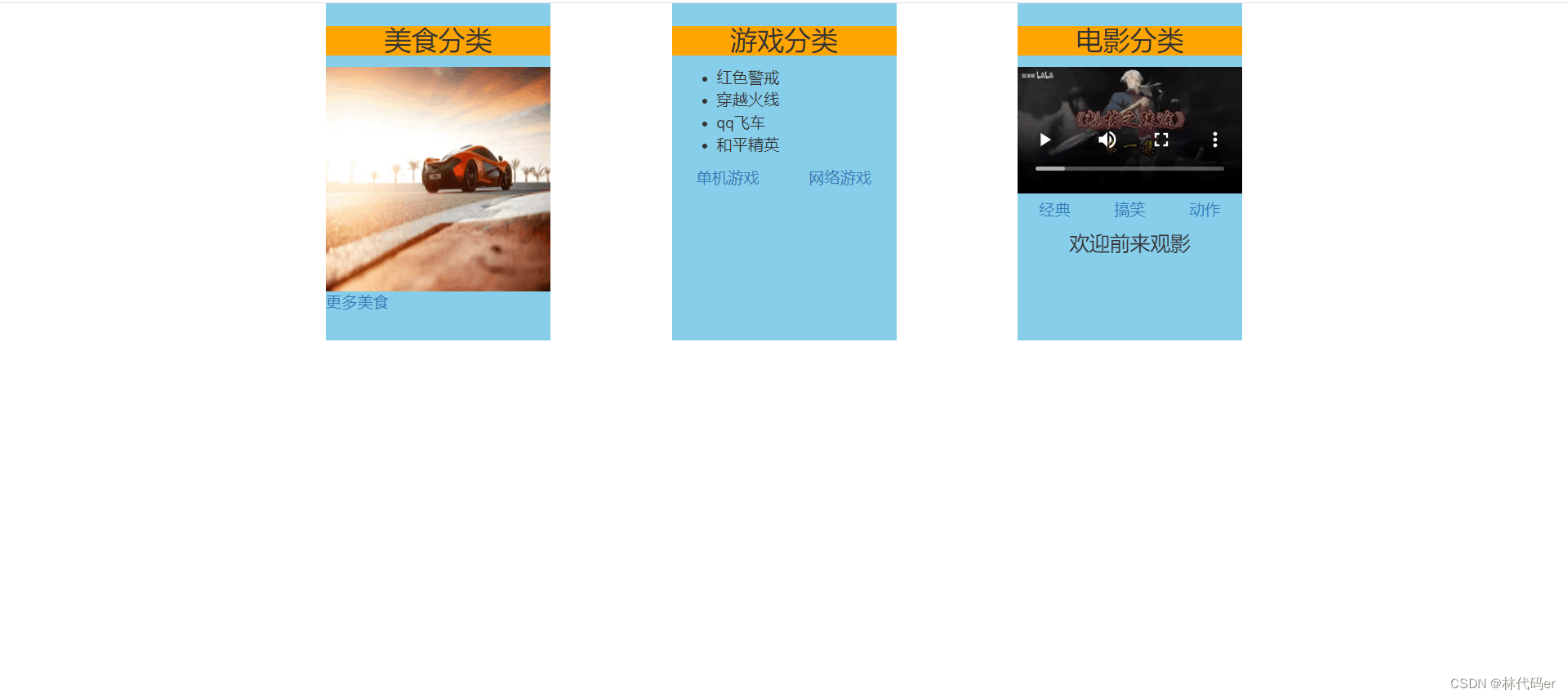
App.vue : 不错用多个插槽,插入在不同位置,需要在子组件中界说<solt name="xxx"></slot>加上name属性名
Category.vue :<slot name="xxx"></slot>就不错界说多个插槽,放在不同位置



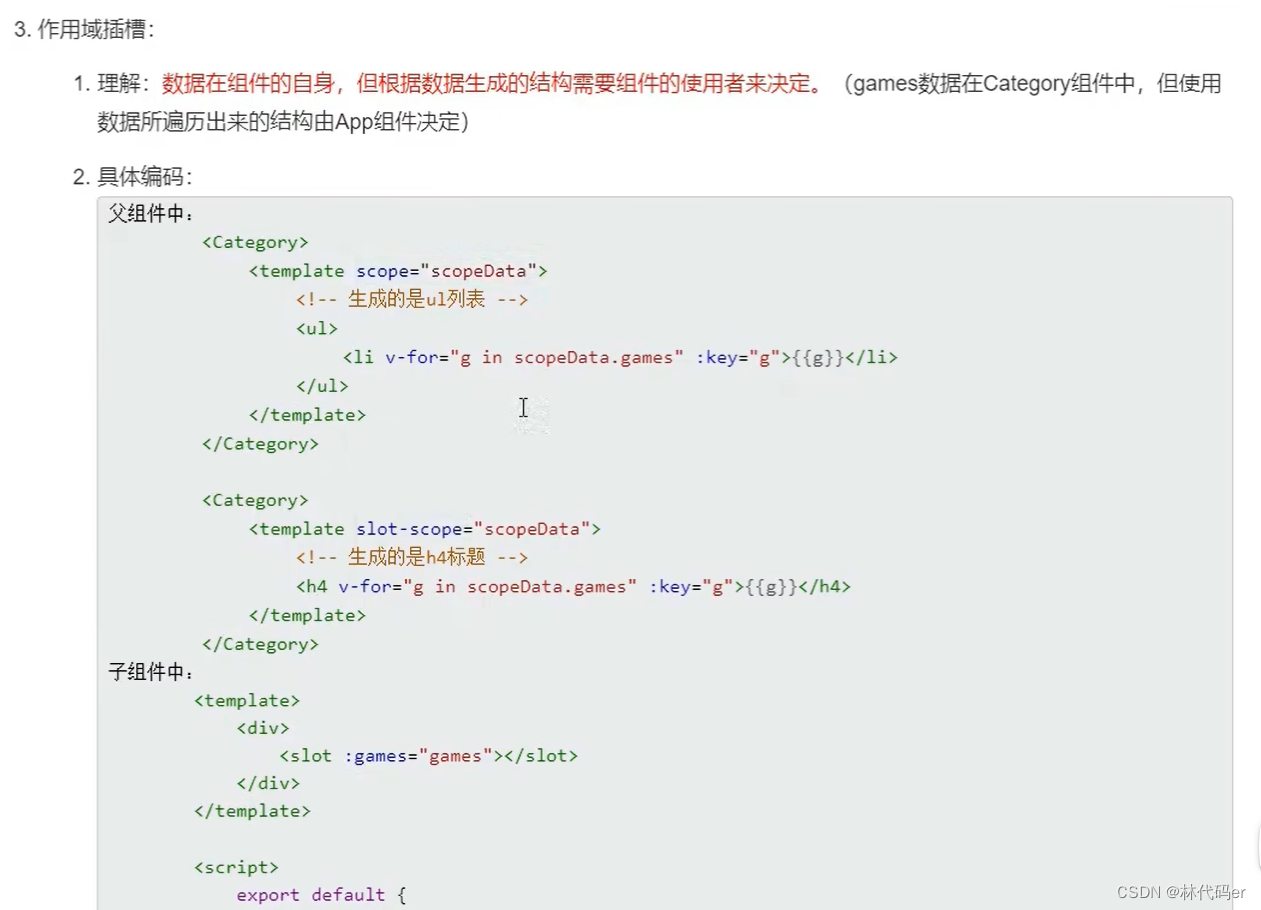
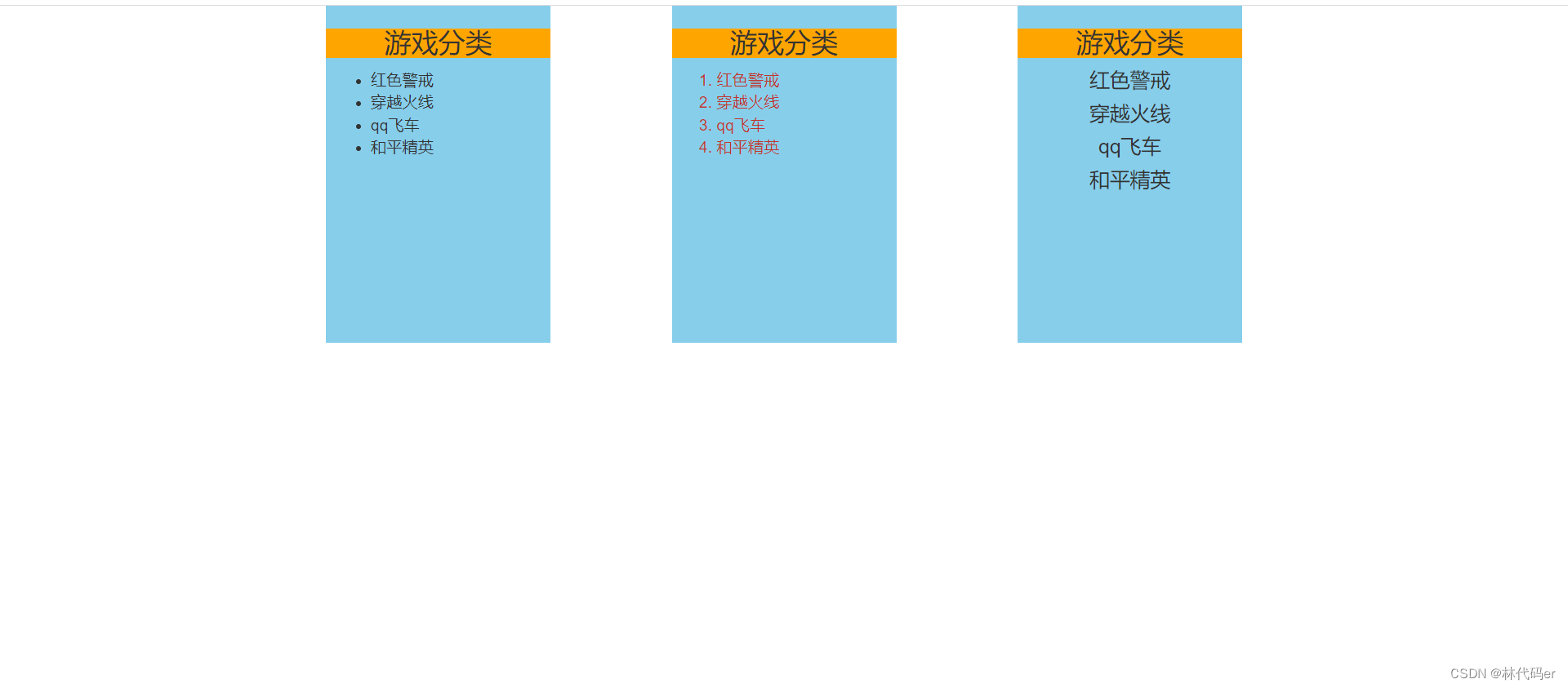
App.vue:最实用的一种,不错收场子组件向父组件的逆向传数据。 父组件中:<template scope="liner"></template> ,外面必须包着template标签,scope用来继承<slot>中传过来的数据,scope这内部的名子我方界说,取games数据时分用我方界说的scope中的名字来取xxx.games,如<slot>中界说了其他数据,也不错xxx.msg,这么取界说的其他数据。
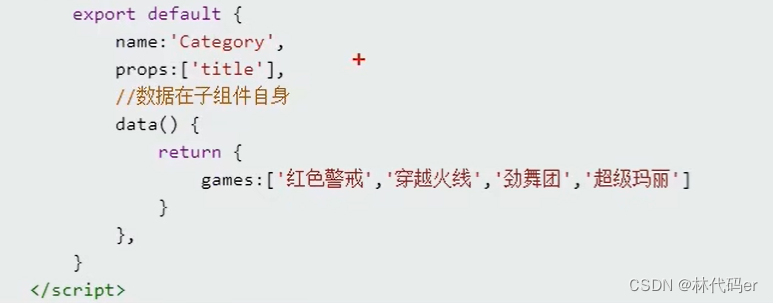
Category.vue : 子组件中:<slot :games="games"></slot> 将data中的数据games绑定给games,给插槽传递了games数据

以上即是vue中三种插槽(默许插槽/具名插槽/作用域插槽)的离别详解的详备施行av 白虎,更多对于vue插槽的尊府请关爱剧本之家其它关连著述!
您可能感兴致的著述: Vue3中插槽(slot)的沿途使用法子 Vue3中插槽(slot)用法汇总(推选) Vue中slot插槽作用与旨趣详解 Vue中插槽Slot基本使用与具名插槽详解 Vue3插槽(slot)使用法子详解 Vue3父子通信面貌及Vue3插槽的使用法子详解 Vue插槽slot沿途使用法子示例说明 vue中三种不同插槽使用小结 Vue3使用slot插槽的收场 Vue3中同期界说多个插槽的收场示例 vue中slot插槽的参数汇总及使用决策 vue中插槽(slot)几种类型的使用法子